Converting HTML to image files is a useful process that many developers and designers encounter. Whether you want to create snapshots of web pages, share designs, or save web content for offline use, converting HTML to an image format can be the perfect solution. In this blog post, we will explore the significance of this conversion, the tools required, and the steps to do it using Java.
Understanding the Importance of HTML to Image Conversion

HTML to image conversion serves several important purposes:
- Documentation: Capturing web pages as images allows for easy documentation of content, making it easier to reference later.
- Design Sharing: Designers can share visual representations of their work without sharing the entire HTML code.
- Content Archiving: Images of web pages can be used for archiving purposes, preserving the look and feel of a site at a specific point in time.
- Compatibility: Images are often easier to share across different platforms, as they are universally recognized formats.
With the rise of digital communication, understanding how to convert HTML to image is becoming increasingly valuable in various fields, from web development to marketing.
Also Read This: Understanding iStock Images A Beginner’s Guide to Their Collections
Tools Needed for the Conversion Process

Before diving into the conversion process, it's essential to gather the right tools. Here’s a list of tools you may need:
- Java Development Kit (JDK): You need the JDK installed on your machine to run Java programs.
- Java Libraries: Libraries such as
Html2ImageorJava AWTcan simplify the process of converting HTML to images. - Integrated Development Environment (IDE): An IDE like Eclipse or IntelliJ IDEA will help you write and test your code efficiently.
- Web Browser: A modern web browser is necessary for rendering HTML content accurately before conversion.
By ensuring you have these tools ready, you can make the conversion process smoother and more efficient.
Also Read This: How to Put Images in Minecraft Bedrock Edition for Custom Designs
Step-by-Step Guide for Converting HTML to Image Using Java

Now that you have the necessary tools, let’s dive into a step-by-step guide on how to convert HTML to an image using Java. This process is straightforward, and with some basic coding skills, you'll have it down in no time.
- Set Up Your Java Environment: Ensure you have the JDK and an IDE installed. Create a new Java project.
- Import Required Libraries: Depending on the library you choose, you will need to import it into your project. For example, if using
Html2Image, include its dependency in your project. - Write the Code: Here’s a simple example to get you started:
- Run the Program: Execute your code in the IDE. Check your output directory for the generated image.
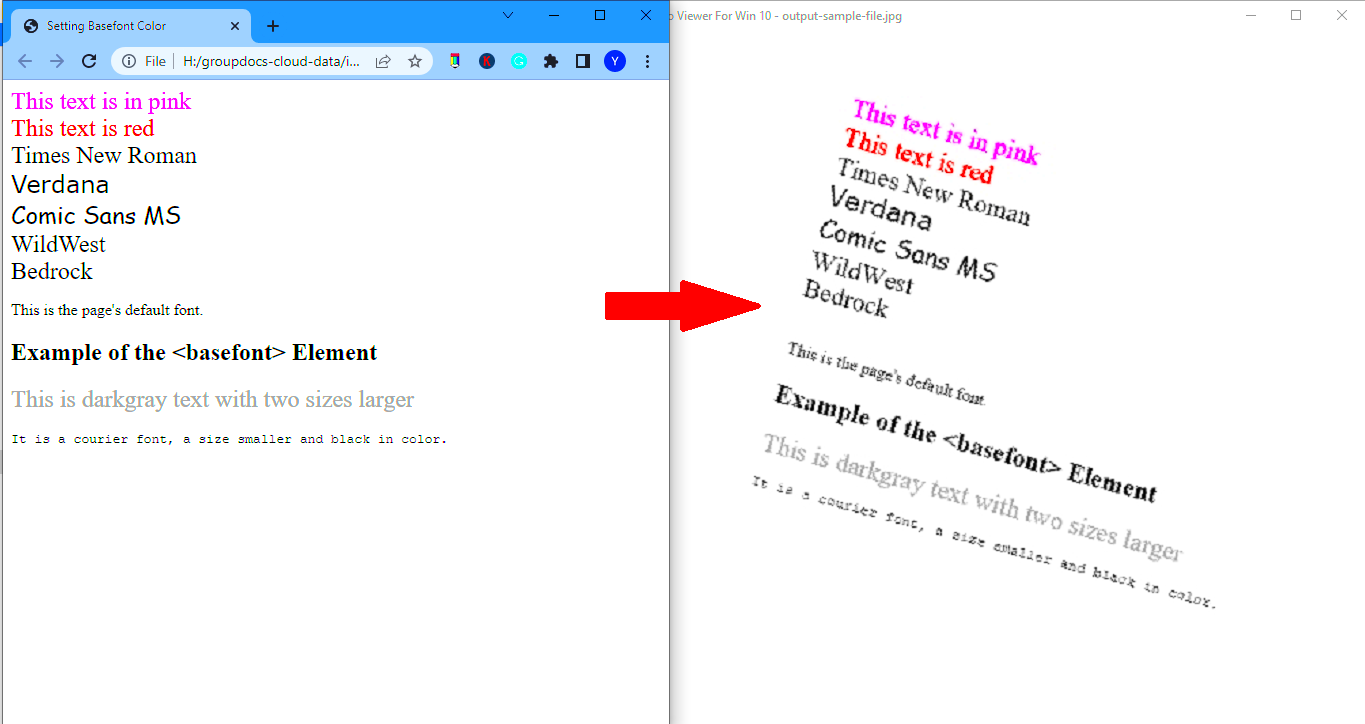
- Verify the Image: Open the image file to ensure it accurately represents the HTML content you intended to capture.
import java.awt.image.BufferedImage;
import com.example.Html2Image;
public class HtmlToImage {
public static void main(String[] args) {
Html2Image.convert("https://example.com", "output.png");
}
}And there you have it! With just a few steps, you can convert any HTML page into an image using Java.
Also Read This: Time Capsule Access: How to Access Old Photobucket
Troubleshooting Common Issues During Conversion
While converting HTML to an image is usually a smooth process, you might encounter some issues along the way. Here’s how to troubleshoot common problems:
- Blank Images: If you get a blank image, check the URL you provided. Ensure the HTML content is fully loaded before the conversion starts.
- Image Quality: If the image quality is poor, adjust the dimensions in your code to match the resolution of the original HTML content.
- Library Issues: Sometimes libraries may have bugs or may not be compatible with your Java version. Ensure you’re using the latest version of the library.
- Permissions Errors: If your program cannot access the desired output directory, check the permissions and ensure your application has the necessary rights.
By keeping these common issues in mind and knowing how to fix them, you'll save time and frustration during your conversion process.
Also Read This: Sonic Surge: Strategies to Blow Up on SoundCloud – Boost Your Musical Presence
Exploring Alternatives for HTML to Image Conversion
If Java isn’t your preferred language, or you’re looking for different methods to convert HTML to images, there are several alternatives you can consider:
- Python: Libraries like
imgkitandseleniumallow you to easily convert HTML to images in Python. - Online Tools: Websites such as HTML/CSS to Image offer online conversion services without the need for coding.
- JavaScript: Using tools like
html2canvas, you can capture web content as images directly in the browser. - Other Programming Languages: Many other languages, including C# and Ruby, have libraries and frameworks that support HTML to image conversion.
Choosing the right method depends on your specific needs and the tools you are most comfortable with. Regardless of your choice, converting HTML to images can be achieved easily and efficiently!
Also Read This: How to Turn an Image into an SSTV Scan
FAQs on HTML to Image Conversion Using Java
As you explore HTML to image conversion using Java, you might have some questions. Here are answers to some frequently asked questions to help clarify the process:
- What libraries are best for converting HTML to images in Java?
Some popular libraries include
Html2Image,Flying Saucer, andJava AWT. Each has its strengths, so choose based on your specific requirements. - Can I convert HTML pages that require user interaction?
Yes, but it may require using a headless browser setup, like Selenium, to automate user interactions before capturing the image.
- Is it possible to convert a local HTML file to an image?
Absolutely! You can point the conversion library to a local HTML file path instead of a URL.
- How can I improve the quality of the generated image?
Ensure that you set the resolution and dimensions correctly in your code. Higher settings will yield better quality images.
- Are there any limitations to the conversion process?
Yes, some libraries may not support certain CSS styles or complex layouts. It’s always a good idea to test with different HTML files to see how well they convert.
If you have more questions, don’t hesitate to explore online resources or community forums. The more you learn, the easier it becomes!
Conclusion and Final Thoughts
Converting HTML to image using Java is a valuable skill that can enhance your workflow in web development and design. Whether you're documenting, archiving, or sharing web content, knowing the steps, tools, and troubleshooting methods makes the process seamless. Explore the various libraries and tools available, and remember to experiment to find the best approach that fits your needs. Happy coding!

 admin
admin








