Images play a significant role in visual communication, whether for social media, websites, or marketing materials. Understanding image pixels is crucial for ensuring your visuals look great and convey the right message. A pixel is the smallest unit of a digital image, and when combined, they form the images we see on screens. The quality of an
High-resolution images have more pixels, resulting in clearer and sharper visuals. In contrast, low-resolution images may appear blurry or pixelated. Therefore, knowing how to determine the pixel size of an image can help you select the right images for your projects and maintain a professional appearance.
Exploring Different Methods to Check Pixel Size

There are several straightforward methods to check the pixel size of an image. Here are a few you can try:
- Using Image Properties: Right-click the image file on your computer and select 'Properties' (Windows) or 'Get Info' (Mac). Look for the dimensions listed under the 'Details' or 'More Info' tab.
- Viewing in Image Editing Software: Open the image in software like Photoshop or GIMP. The pixel dimensions are usually displayed in the image properties section.
- Online Tools: Several online tools allow you to upload an image and quickly check its pixel size. Websites like PicResize or ImageMagick can help.
By using these methods, you can easily determine the pixel size of any image you encounter.
Also Read This: How to Film YouTube Videos with Your iPhone
Using Canva for Pixel Size Determination
Canva is a popular design tool that not only helps you create stunning visuals but also allows you to check the pixel size of images easily. Here’s how you can do it:
- Upload Your Image: Log into your Canva account and upload the image you want to check.
- Select the Image: Click on the image to select it, which will open up the editing options.
- View Image Dimensions: Click on the 'Position' button in the top toolbar. Here, you will see the width and height of your image displayed in pixels.
Using Canva is user-friendly and efficient, making it a great option for designers of all levels. Plus, you can make any necessary adjustments right away based on the pixel size you find!
Also Read This: How to Live Stream on Dailymotion
Tools to Measure Image Pixel Size
Knowing the pixel size of your images is essential for various design and marketing tasks. Thankfully, there are numerous tools available to help you measure image pixel size easily. Whether you prefer online tools or software applications, there's something for everyone. Here are some popular options:
- Adobe Photoshop: This powerful image editing software allows you to view the pixel dimensions in the image properties. Just open your image, and you can find the pixel size in the 'Image Size' dialog.
- GIMP: A free and open-source alternative to Photoshop, GIMP lets you check the pixel dimensions by navigating to 'Image' and then 'Scale Image.'
- Online Image Resizers: Websites like PicResize and ResizeImage offer quick ways to check the pixel dimensions without downloading any software. Simply upload your image and view the details instantly.
- Image Viewer Applications: Many default image viewers on Windows and Mac can show pixel sizes when you open an image. Just look for the image info in the menu options.
Using these tools, you can measure the pixel size accurately, ensuring you choose the right images for your projects.
Also Read This: How to Remove a Skill on LinkedIn to Maintain an Updated and Relevant Profile
Common Issues When Checking Pixel Size
While determining the pixel size of an image seems straightforward, a few common issues may arise. Understanding these can help you troubleshoot any challenges you face:
- Image File Types: Different image formats (like JPEG, PNG, GIF) may display pixel sizes differently in various tools. Ensure you're using the right tool for the specific file type.
- Compressed Images: If an image is compressed, its pixel size might not accurately reflect its original quality. Be cautious when using compressed images for high-quality projects.
- Incorrect Display Settings: Sometimes, your device's display settings can affect how images appear. Make sure your screen resolution settings are optimal for accurate pixel viewing.
- Software Limitations: Not all software provides accurate pixel measurements. If you're unsure, consider using multiple tools for verification.
By being aware of these issues, you can take the necessary steps to ensure accurate measurements when checking pixel sizes.
Also Read This: Adobe Stock Free Download Without Watermark: Is It Possible?
How to Change the Pixel Size of an Image
Changing the pixel size of an image can be necessary for various reasons, such as optimizing for web use or fitting specific design requirements. Here’s a step-by-step guide to help you resize your images:
- Using Image Editing Software: Open your image in software like Photoshop or GIMP. Navigate to the 'Image Size' or 'Scale Image' option, where you can adjust the width and height in pixels. Make sure to maintain the aspect ratio to avoid distortion.
- Canva: If you prefer Canva, simply upload your image, click on it, and use the corner handles to resize. You can also enter specific dimensions in the top toolbar to set the pixel size precisely.
- Online Resizing Tools: Websites like ResizeImage or PicResize allow you to upload an image and enter new pixel dimensions. After resizing, you can download the updated image.
- Batch Processing Software: If you need to resize multiple images, consider using batch processing software like IrfanView or XnConvert. These tools allow you to apply size changes to many images simultaneously.
Remember, while changing pixel size can help fit specific needs, it's essential to maintain quality. Always save a copy of the original image to prevent loss of detail.
Also Read This: Cost of Adobe Stock Photos
Best Practices for Optimizing Image Pixel Size
Optimizing image pixel size is crucial for ensuring your visuals look great without slowing down your website or application. Here are some best practices to help you achieve the perfect balance between quality and performance:
- Use the Right Format: Choose image formats based on your needs. For photographs, JPEG is often best, while PNG works well for images with transparency or text.
- Resize Before Uploading: Always resize images to the exact dimensions you need before uploading. This prevents unnecessary loading time and keeps your website fast.
- Compress Images: Use tools like TinyPNG or JPEGmini to compress your images without losing quality. This reduces file size, making your website load faster.
- Implement Responsive Images: Use the HTML
srcsetattribute to provide different image sizes for various devices. This ensures users get the best experience, no matter what device they're using. - Optimize Alt Text: Adding descriptive alt text not only improves accessibility but can also help with SEO. Ensure your alt text is relevant and includes keywords when appropriate.
By following these best practices, you can significantly enhance the performance of your images while maintaining their visual appeal.
Also Read This: Understanding the Costs and Features of the Rumble Platform
Frequently Asked Questions
Here are some common questions people have about determining and managing image pixel sizes:
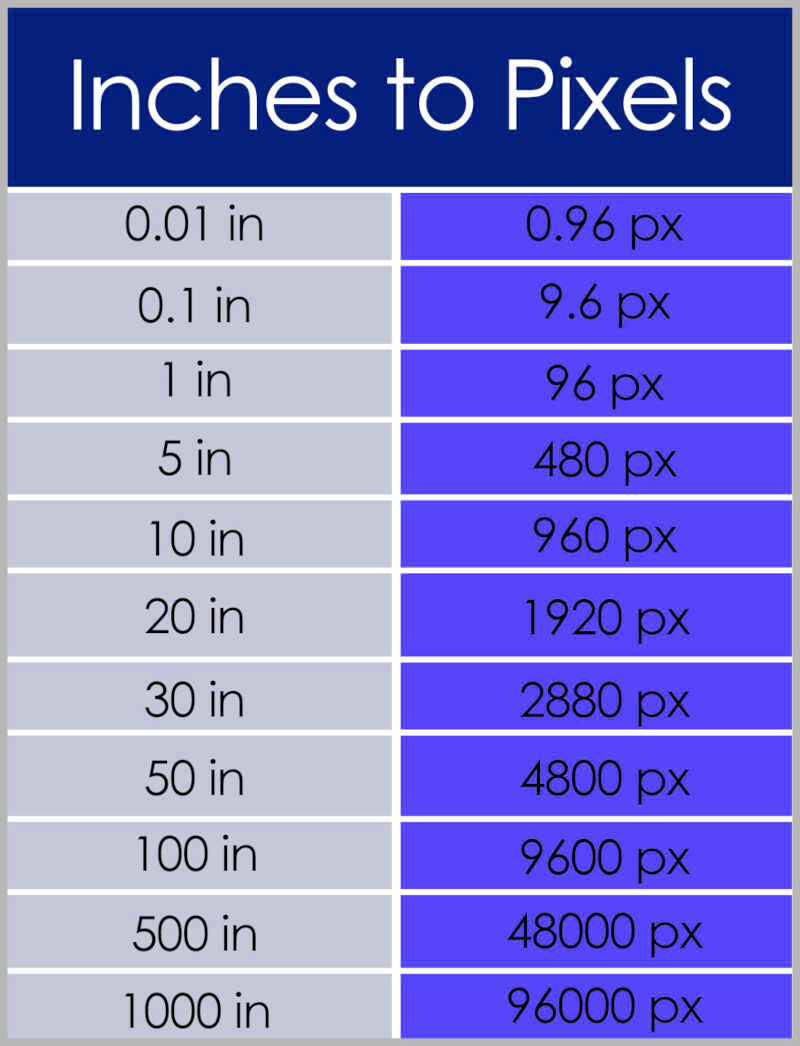
- What is pixel size? Pixel size refers to the dimensions of an image expressed in pixels, typically represented as width x height (e.g., 800 x 600).
- Why does pixel size matter? Pixel size affects image quality, loading times, and how images appear on different devices. Properly sized images ensure a better user experience.
- How can I check the pixel size of an image? You can check the pixel size by using image editing software, viewing image properties on your computer, or using online tools.
- Can I change the pixel size of an image without losing quality? Yes, resizing an image can be done without significant quality loss, especially when using proper tools and techniques.
- What is the best image format for the web? Generally, JPEG for photographs and PNG for graphics with transparency are recommended. Consider WebP for better compression.
These FAQs can help clarify any confusion you may have about image pixel sizes and their importance.
Conclusion on Pixel Size Determination
In today's digital world, understanding image pixel size is essential for anyone working with visuals. Whether you are a designer, marketer, or content creator, knowing how to determine and optimize pixel sizes can significantly impact your work's quality and effectiveness. By using the right tools and following best practices, you can ensure your images look sharp and professional while performing well online.
In summary:
- Always check the pixel size before using an image.
- Optimize images for different devices and platforms.
- Keep an eye on file sizes to maintain website speed.
By applying this knowledge, you can enhance your projects and engage your audience more effectively. So, the next time you work with images, remember the importance of pixel size and how it contributes to your overall goals!

 admin
admin