Understanding their dimensions is crucial when working with images on the web. Images come in different sizes and formats, thus knowing their width and height helps to manage layout, optimize loading times and maintain visual appeal of design. Through JavaScript, one can easily obtain the dimensions of a picture for better user experience and performance.
Using Natural Width and Height Properties

JavaScript provides built-in properties to help you retrieve the actual dimensions of an image. These are the naturalWidth and naturalHeight properties, which give you the width and height of the image in pixels, regardless of how it is displayed on the page.
- naturalWidth: This property returns the intrinsic width of the image.
- naturalHeight: This property returns the intrinsic height of the image.
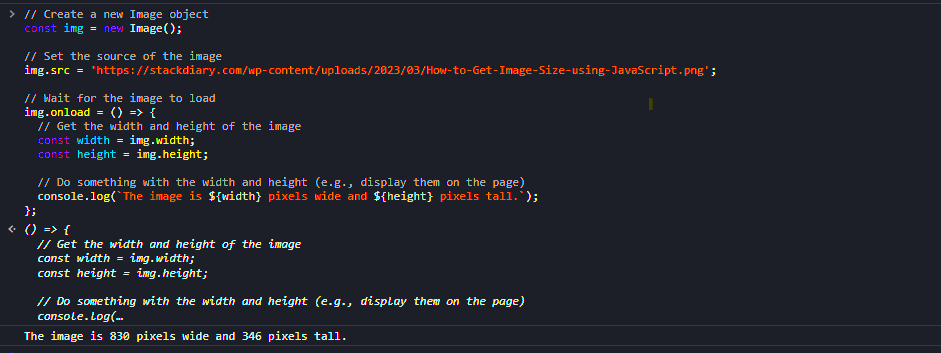
In order to utilize these attributes, you will initially have to insert the picture into the HTML file and then extract values via JavaScript code. A basic illustration of this could be:
const img = new Image();
img.src = 'your-image-url.jpg';
img.onload = function() {
console.log('Width:', img.naturalWidth);
console.log('Height:', img.naturalHeight);
};Calculating Image Size with JavaScript

Additionally to having access to natural dimensions, there are multiple reasons that could possibly lead you to calculate an image’s size. Resizing images dynamically according to screen sizes or layouts may be necessary for instance. With JavaScript, it is possible to respond design-wise adjusting across all devices.
In order to calculate the dimensions of an image, you may use the below given formula:
- Aspect Ratio: This is the ratio of the width to the height of the image. You can calculate it as follows:
| Dimension | Calculation |
|---|---|
| Aspect Ratio | width / height |
When you use an aspect ratio, it is very simple for you to resize your photo without losing its quality. An example follows:
const aspectRatio = img.naturalWidth / img.naturalHeight;
const newWidth = 200; // New desired width
const newHeight = newWidth / aspectRatio;Watch your photos turn into digital art pieces whether you have them on a phone or a large computer display!
Creating a Simple Function to Get Image Dimensions
Creating a simple function can make it easier to get image dimensions in JavaScript. Not only does this save space in code, but it also allows for using that same function across different projects. This way, logic is encapsulated saving time and effort while keeping codes neat. Let’s see how to create an easy function that gets us the width and height of an image.
This is a fundamental function that you may utilize:
function getImageDimensions(url) {
return new Promise((resolve, reject) => {
const img = new Image();
img.src = url;
img.onload = () => {
resolve({ width: img.naturalWidth, height: img.naturalHeight });
};
img.onerror = reject;
});
}By calling this function with the image URL, you can get the dimensions of an image very easily. You may use it like this:
getImageDimensions('your-image-url.jpg')
.then(dimensions => {
console.log('Width:', dimensions.width);
console.log('Height:', dimensions.height);
})
.catch(error => {
console.error('Error loading image:', error);
});This function is not simply efficient but also manages errors nicely, thus providing you with a strong tool for usage.
Handling Different Image Formats
JPEG, PNG, GIF, or SVG are among different formats that images come in and they all have their unique features. In terms of dimension acquisition, web developers must understand how to manage the different formats used for images. Luckily, these formats can be easily manipulated using JavaScript ensuring that there are no errors no matter what type of image you are dealing with.
Take note of some essential observations:
- JPEG: This format is commonly used for photographs and supports various resolutions.
- PNG: Ideal for images with transparency, PNGs retain high quality.
- GIF: Typically used for animations, GIFs can be tricky, as they may have multiple frames.
- SVG: Being vector-based, SVGs can scale without losing quality, but they may not always have a fixed width or height.
In utilizing our newly created function, it easily cooperates with every one of these structures thereby giving anyone who needs such sizes a chance to produce them for their projects without sacrificing quality.
Optimizing Image Loading for Better Performance
When it comes to the performance of your website, image loading may play an important role. Slow page loads due to large images can lead to bad user experience. However, there exist a number of image loading optimization techniques that you can apply in order to keep your website fast and responsive.
Here are useful guidelines for making images load efficiently:
- Use the Right Format: Choose the most suitable format for your images. For example, use JPEG for photos and PNG for graphics with transparency.
- Resize Images: Always resize images to the dimensions required for display. Avoid using large images that get scaled down in the browser.
- Implement Lazy Loading: This technique loads images only when they enter the viewport, improving initial load time.
- Use Compression Tools: Tools like TinyPNG and ImageOptim can reduce image file sizes without sacrificing quality.
In so doing, the performance of your site can be improved and user satisfaction increased.
Common Errors When Working with Image Sizes
While managing pictures in JavaScript you may face several frequent mistakes that could confuse you. Knowing about these challenges will help avoid wasting time and getting annoyed when doing your assignments. When it comes to image processing whether pixel sizes are wrong or there are difficulties with loading, understanding what to look for is essential.
Here are the most usual faults you may encounter:
- Incorrect Image URL: If the image URL is wrong or the file doesn’t exist, you won’t be able to access the dimensions. Always double-check your URLs.
- Image Not Loaded: Attempting to access the width or height of an image before it has fully loaded will return undefined. Use the
onloadevent to ensure the image is ready. - Ignoring Aspect Ratio: Resizing images without maintaining their aspect ratio can lead to distorted images. Always calculate new dimensions based on the original ratio.
- Using Different Formats Inconsistently: Be mindful of how different formats handle transparency and animation. For example, GIFs can have varying dimensions depending on the frame you are viewing.
Recognizing these usual mistakes will enable you to solve problems faster and guarantee the proper showing of your pictures throughout the site.
Frequently Asked Questions
In JavaScript, there are lots of questions that come up when it comes to dealing with image dimensions. These FAQs can make you clearer and more confident in your coding endeavors. Some of the FAQs include:
- How do I check if an image has loaded?
- Use the
onloadevent to execute your code after the image is fully loaded. This ensures you can safely access its dimensions. - Can I get dimensions for SVG images?
- Yes! SVG images are vector-based and can be accessed just like raster images using
naturalWidthandnaturalHeight. - What should I do if my images are not displaying correctly?
- Check for errors in your image URLs, ensure the images are properly loaded, and verify that you are using the correct format for your needs.
- How can I optimize images for better performance?
- Use appropriate formats, resize images to their display dimensions, implement lazy loading, and compress images to reduce file sizes.
Conclusion
An essential part of web development is knowing how to obtain the dimensions of an image in JavaScript. Using appropriate strategies and tools, it becomes easier to deal with images so that they do not only load fast but also display correctly. Always ensure you pay attention to various image formats, optimize loading for performance, watch out for common mistakes that happen during the process. You are now well equipped to make your projects more beautiful by including well optimized pictures. Happy coding!

 admin
admin








