Critical in digital images is pixel size. It is the height and width of image determined in pixels which is appropriately referred to as pixel size. Being conversant with pixel sizes means better choices will be made for your images whether they are meant for a website, social media or printing. Each pixel denotes a tiny square patch of color; hence how clear or detailed an image appears depends on its total number of pixels.
Why Pixel Size Matters for Clarity

The image will always be clearer if the pixels are larger. This is due to a number of reasons:
- Image Quality: Larger pixel dimensions usually mean a higher-quality image, as there are more pixels to display detail.
- Usage Context: Different platforms require different pixel sizes. For instance, an image for a website might need a lower pixel size than one intended for printing.
- Loading Speed: Larger images can slow down your website. Optimizing pixel size can help improve loading times, which is crucial for user experience.
- Resolution: Higher pixel sizes can improve the resolution of your images, making them look sharper and clearer.
To achieve clarity, it’s crucial to know how pixel size relates with image selection.
Also Read This: How Long Does It Take for Shutterstock to Approve Photos? A Step-by-Step Guide
How to Check the Pixel Size of an Image

It’s not difficult to check the pixel dimensions of image. Below are different ways in which you can do that:
- On Windows:
- Right-click the image file.
- Select Properties.
- Go to the Details tab.
- Look for the dimensions listed as Width x Height.
- On Mac:
- Right-click the image file.
- Select Get Info.
- Check the dimensions under the More Info section.
- Using Image Editing Software:
- Open the image in your preferred software (e.g., Photoshop, GIMP).
- Navigate to the image size option to see pixel dimensions.
- Online Tools:
- Upload the image to a website that analyzes images, like a pixel size checker.
- The tool will display the dimensions for you.
When you know how to check pixel size it helps you maintain clarity and quality in your images.
Also Read This: Protecting Your Images Online
Using Image Editing Software to Determine Pixel Size
Pixel size is a critical aspect that can be evaluated effectively using image editing software. For instance, programs such as Adobe Photoshop, GIMP, and other simpler tools like Paint are reliable tools for finding out pixel dimensions of any image. You can do this by:
- Open the Image: Launch your preferred image editing software and open the image you want to analyze.
- Check Image Properties:
- In Photoshop, go to Image in the top menu, then select Image Size. You will see the dimensions in pixels.
- In GIMP, navigate to Image in the menu bar and select Scale Image. The pixel dimensions will be displayed.
- In Paint, simply look at the bottom right corner of the window to see the current dimensions.
- Analyze the Resolution: Most software also shows you the resolution (DPI), which can help you understand how the image will appear in print or online.
- Save Settings: If you plan to change the pixel size, you can often adjust the dimensions and save your new image with the desired quality.
Taking advantage of image editing software allows you to have command over all your photos. Therefore, whether or not it is good for printing, one can be sure that he/she is aware of the actual pixel size and does necessary adjustments at any time it is required.
Also Read This: How to Cite Images from Adobe Stock
Finding Pixel Size on Different Devices
The size of a pixel may vary from device to device. The following is a quick guide on how to check for pixel dimensions in various devices:
- On Smartphones:
- For Android, open the image in your gallery, tap the three dots or options button, and select Details.
- On iPhones, open the image in the Photos app, tap Info to view pixel dimensions.
- On Tablets: The process is similar to smartphones. Use the gallery or photo app to find image properties.
- On Laptops/Desktops: As mentioned previously, right-clicking the image file and checking properties works well on both Windows and Mac systems.
To comprehend how to find pixel sizes on different devices enables you to get your images anytime, anywhere and keeps the quality uniform across numerous systems.
Also Read This: Is LinkedIn Learning Free for Students
Best Practices for Choosing Image Pixel Sizes
Choosing the right pixel size is critical for making sure that your images look attractive and work properly on the web. Here are some recommendations to follow:
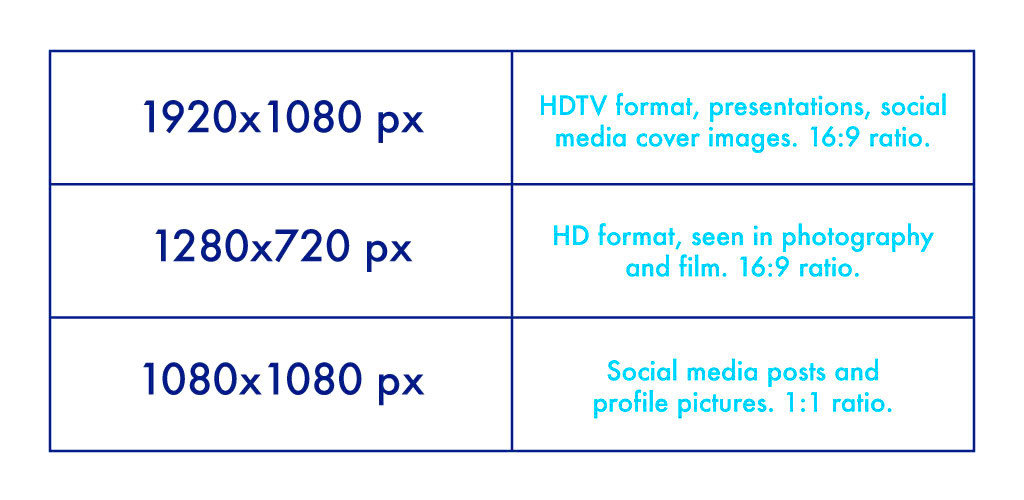
- Know Your Platform: Different platforms have different pixel requirements. For instance:
Platform Recommended Pixel Size Website Banner 1920 x 1080 Social Media Post 1080 x 1080 Print (8x10 inches) 2400 x 3000 (300 DPI) - Optimize for Speed: Always compress images before uploading them to your website. Large images can slow down loading times, which affects user experience.
- Maintain Aspect Ratio: When resizing images, keep the aspect ratio consistent to avoid distortion.
- Test Different Sizes: Don’t hesitate to experiment with different pixel sizes to see what looks best for your specific needs.
Pursuing these best practices would enable you to have images that are precise, just the right size and increased for any type of commercial purpose that one may intend.
Also Read This: Understanding the Factors Behind the Pricing and Value of 123RF Images
Common Mistakes to Avoid with Image Pixel Sizes
Whenever you engage in image pixel size-related work, errors are just a blink away and they can ruin your projects badly. Being aware of these frequent missteps can lead you to more suitable images according to your needs. Thus here are some things you should avoid:
- Ignoring Aspect Ratio: Changing an image's dimensions without maintaining the aspect ratio can result in stretched or squished images. Always lock the aspect ratio when resizing.
- Using Images Too Large for the Platform: Uploading high-resolution images for platforms that require smaller sizes can slow down loading times. Always check the recommended sizes for the platform you are using.
- Overlooking Compression: Failing to compress images can lead to unnecessarily large file sizes. This can impact your website's performance. Use tools like TinyPNG or JPEGmini to reduce file size without sacrificing quality.
- Not Considering DPI: When preparing images for print, it's crucial to pay attention to dots per inch (DPI). Images meant for web use are often 72 DPI, while print images should be 300 DPI for best quality.
- Neglecting Backup Files: Always keep a backup of your original images. If you make changes and don’t like the result, you’ll want the original to fall back on.
By sidestepping these usual blunders, you will definitely make artworks that serve dual purposes of beauty and utilitarianism in any form, digital or manual.
Also Read This: how to change color of an image in illustrator
Frequently Asked Questions
Numerous individuals seek answers regarding the dimensions of image pixels hence the necessity to answer these frequent questions. So here are some commonly asked questions:
- What is pixel size?
Pixel size refers to the dimensions of an image in terms of width and height, measured in pixels. Higher pixel dimensions generally mean better quality.
- How does pixel size affect image quality?
A larger pixel size usually means more detail in the image, resulting in higher quality. Conversely, smaller pixel sizes may lead to pixelation or blurriness.
- What pixel size is best for social media?
Different platforms have their preferred sizes. For instance, Instagram posts work best at 1080 x 1080 pixels.
- How can I change the pixel size of an image?
You can change the pixel size using image editing software or online tools. Just make sure to maintain the aspect ratio if needed.
- What is the difference between DPI and pixel size?
DPI (dots per inch) refers to print resolution, while pixel size pertains to the digital dimensions of an image. Both are crucial, but they serve different purposes.
Some doubts you might have about picture pixel sizes can be cleared up by understanding these commonly asked questions.
Conclusion
Individuals in this field must understand the image pixel sizes. Image pixel sizes should be known by everybody who is working with images digitally, be it personal or professional. By understanding the concepts discussed in this blog, you will be in a better position to make sound decisions regarding your images. Don’t forget that:
- Check the pixel dimensions for clarity and quality.
- Avoid common mistakes to ensure your images perform well.
- Follow best practices to optimize images for various platforms.
Within this recognition, you will be in an excellent position of creating beautiful images that suit your specific needs. Therefore, you should understand pixel size as it makes a huge difference when designing a web page, posting work on social media or getting picture ready for printing. Have fun editing your pictures!

 admin
admin








