Have you ever wanted to build a chatbot that feels real? Well, with the
ChatGPT API and JavaScript, you can make that happen sooner than you think. The
ChatGPT API created by OpenAI offers a way to add conversational AI to your apps. By combining it with JavaScript a widely used and flexible language you can easily create engaging interactive experiences. In this article we'll delve into how you can kick off your journey with this powerful pairing and turn your chatbot concepts into reality.
Understanding the Basics of ChatGPT API

Before we get into the nitty gritty let's take a moment to acknowledge the capabilities of the
ChatGPT API. Its like having a powerful AI at your fingertips that can engage in conversations and generate responses that sound remarkably human. Allow me to break it down for you in a way.
- API Endpoint: The main URL where you send your requests to interact with the ChatGPT model.
- Request Payload: The data you send, including user inputs and context, that guides the AI’s responses.
- Response Format: The data you receive back, typically including the AI’s generated text.
Lets say you are working on a chatbot for customer support. When users send their queries to the API it provides responses that your bot can use to enhance the conversation flow and make it more enjoyable. Its comparable to having a highly knowledgeable companion who is always ready to assist with inquiries!
Setting Up Your Development Environment

To kick off your journey with ChatGPT and JavaScript you need to set up your development environment correctly. Here’s an easy step by step guide to assist you in the process.
- Choose a Code Editor: Popular options include Visual Studio Code and Sublime Text. These editors help you write and manage your code efficiently.
- Create a New Project: Set up a new directory for your project. This helps keep your files organized and easy to manage.
- Install Necessary Packages: Use Node.js and npm to install packages like Axios for making HTTP requests. This will be crucial for interacting with the ChatGPT API.
- Obtain API Keys: Register with OpenAI to get your API key. This key is essential for authenticating your requests to the ChatGPT API.
Here’s a quick look at a simple setup:
| Step | Action |
|---|
| 1 | Install Node.js and npm from the official website. |
| 2 | Create a new project directory and navigate into it using your terminal. |
| 3 | Run npm init to create a package.json file. |
| 4 | Install Axios with npm install axios. |
| 5 | Add your API key and start coding! |
While the setup process may appear to involve numerous steps every single one serves as a stepping stone in the journey of bringing something extraordinary to life. Similar to preparing a meal it's crucial to nail down the fundamentals in order to achieve a delightful outcome.
Integrating ChatGPT API with JavaScript

Integrating the
ChatGPT API using JavaScript is akin to adding a sprinkle of enchantment to your web app. Picture this scenario Youre creating a site where individuals can engage in conversations with an AI that comprehends and reacts in a manner. By merging JavaScript, with the ChatGPT API you can turn this vision into reality. Here’s a guide to help you kick off this process.
- Setting Up Your Code: Start by including the Axios library in your project. Axios helps you make HTTP requests to the ChatGPT API. You can install it via npm with
npm install axios. - Creating API Requests: Write JavaScript code to send user inputs to the ChatGPT API and receive responses. Here’s a simple example:
const axios = require('axios');
async function getChatGPTResponse(message) {
try {
const response = await axios.post('https://api.openai.com/v1/engines/davinci-codex/completions', {
prompt: message,
max_tokens: 150,
}, {
headers: {
'Authorization': `Bearer YOUR_API_KEY`,
}
});
return response.data.choices[0].text;
} catch (error) {
console.error('Error fetching data from ChatGPT API:', error);
}
}
In this snippet, replace
YOUR_API_KEY with your actual API key. This function sends a message to the API and returns the AI’s response. It’s a straightforward way to integrate powerful conversational capabilities into your app.
Creating a Simple Chat Application
Creating a basic chat app with ChatGPT and JavaScript can be a fulfilling project. Think of it as opening a cozy cafe where people can chat with an AI. Here’s a step by step guide on making it happen.
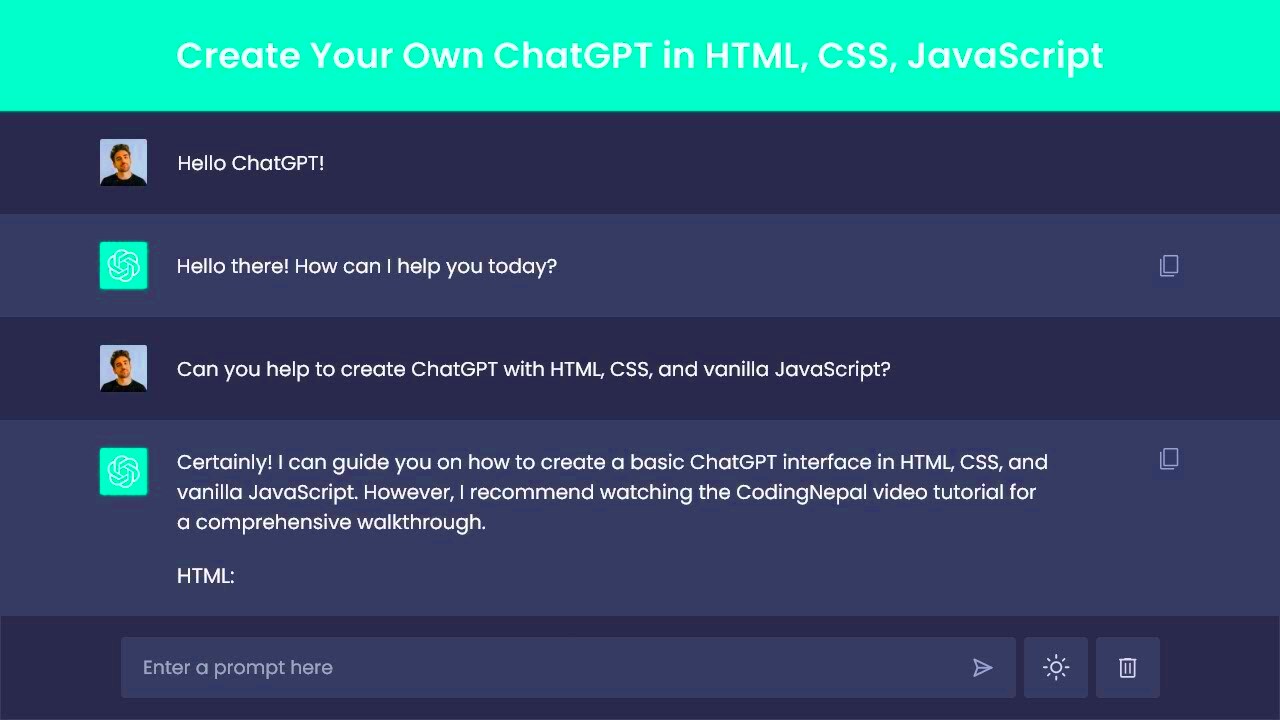
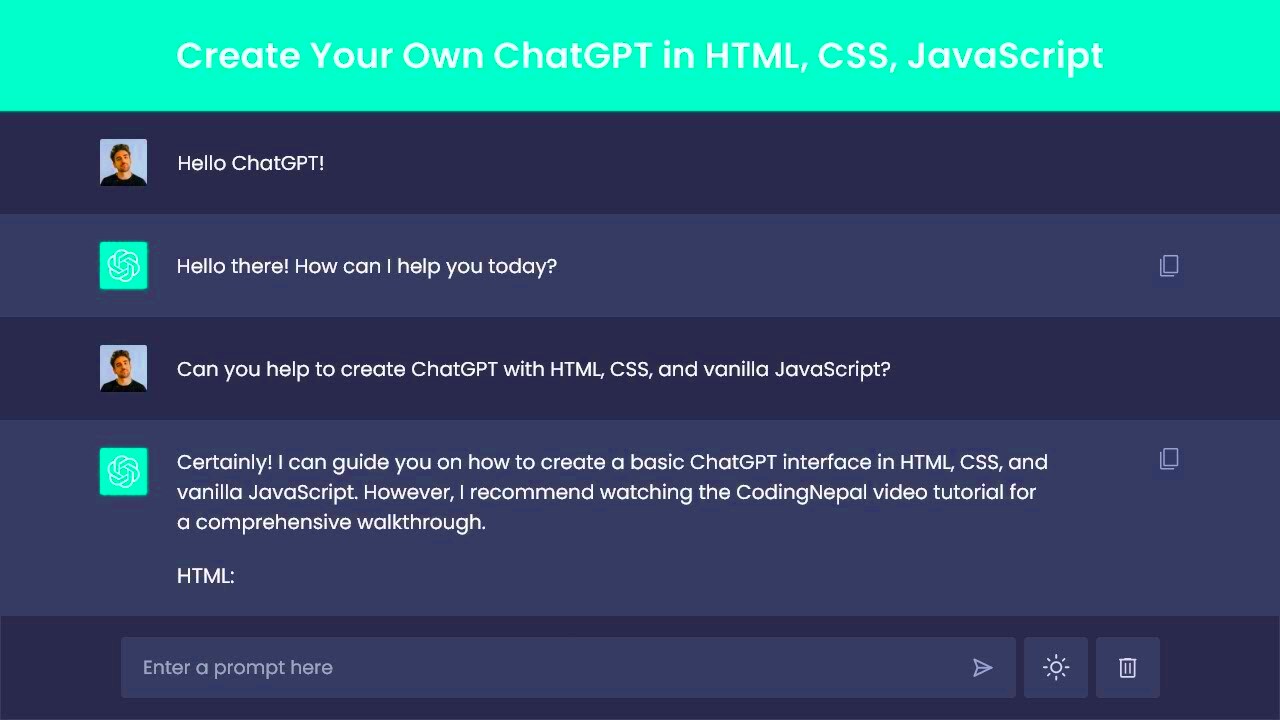
- Design Your Interface: Start with HTML to create a basic chat interface. You’ll need a text input field for user messages and a display area for showing the conversation.
- Write JavaScript Code: Use JavaScript to handle user inputs and display the responses. When a user submits a message, your JavaScript code should send this message to the ChatGPT API and then display the AI’s reply.
- Example Code: Here’s a simple implementation:
document.getElementById('sendButton').addEventListener('click', async () => {
const userMessage = document.getElementById('userInput').value;
const aiResponse = await getChatGPTResponse(userMessage);
document.getElementById('chatBox').innerHTML += `
User: ${userMessage}
AI: ${aiResponse}
`; });
This code waits for someone to click the “Send” button then it gets what the user typed in and shows the AI’s reply in the chat window. It’s an easy but powerful method to make the chat feel interactive.
Handling API Responses and Errors
When interacting with APIs it’s essential to handle responses and errors smoothly. It’s similar to ensuring that your cafe has a solid plan in place for tackling unexpected challenges. Here’s a guide on how to efficiently manage API responses and errors:
- Check for Errors: Always verify if the API request was successful. If not, handle errors gracefully by providing feedback to the user. For instance:
if (response.status === 200) {
// Handle successful response
} else {
// Handle error
console.error('Error:', response.statusText);
}
- Handle Empty Responses: Sometimes the API might return an empty response. It’s important to check if the response contains valid data before trying to use it. This helps avoid issues in your application.
- Example Handling: You might want to include a default message if the API response is empty, like “Sorry, I didn’t get that. Can you try again?”
By effectively handling responses and mistakes you can provide users with a more seamless and dependable experience. Its akin to making sure that every guest who enters your coffee shop leaves feeling happy even if there are some bumps in the road.
Best Practices for Using ChatGPT API
To make the most of the ChatGPT API it’s not enough to simply send requests and process replies. It’s crucial to grasp the subtleties that can enhance the intelligence and user friendliness of your application. Consider it similar to preparing a meal; it’s not solely about the components but also about how you combine them to craft something truly enjoyable. Here are a few tips to remember.
- Optimize Your Prompts: Crafting precise and well-structured prompts is key. The better your prompt, the more accurate and relevant the AI’s response will be. For example, instead of saying “Tell me about USA,” you might ask, “Can you describe the cultural diversity of USA?”
- Handle Conversations Contextually: If you’re building a chat application, maintaining context is crucial. Keep track of previous interactions so that the AI can provide responses that make sense within the ongoing conversation.
- Set Clear Boundaries: Define what the AI should or shouldn’t talk about. This helps prevent it from veering into sensitive or irrelevant topics. For example, if your application is meant for educational purposes, ensure it stays focused on educational content.
- Monitor Usage and Costs: API usage can quickly add up, so keep an eye on your usage and set limits if necessary. Most APIs offer usage analytics that can help you track how your application is performing and how much it’s costing.
- Test Extensively: Before going live, test your application thoroughly. Make sure it handles different scenarios gracefully and provides meaningful responses to a variety of inputs.
By following these guidelines you can ensure that your experience with the ChatGPT API is seamless effective and in line with the objectives of your application. Its akin to having an instrument finely tuned where every note and chord comes together flawlessly to create a harmonious user experience.
Exploring Advanced Features and Customizations
Once you get a hang of the fundamentals it’s time to explore the more advanced functionalities and personalization options available in the ChatGPT API. This is where the real enchantment occurs enabling you to customize the AI's behavior to suit your requirements. It's like sprinkling ingredients onto a meal to add that distinct taste. Here are some aspects you can delve into:
- Custom Instructions: You can guide the AI’s behavior by setting specific instructions or “system” messages. For example, instruct the AI to adopt a formal tone or provide responses in a particular style.
- Adjusting Temperature and Max Tokens: These parameters control the creativity and length of the responses. A higher temperature makes the AI’s responses more creative and varied, while a lower temperature keeps it more focused and deterministic. Similarly, adjusting the maximum number of tokens (words) lets you control the length of the response.
- Fine-Tuning the Model: OpenAI offers options to fine-tune the model with custom datasets. This means you can train the AI on specific content relevant to your application, making it more adept at handling specialized topics.
- Experimenting with Different Engines: Depending on your needs, you might choose different engines provided by OpenAI, each with its strengths. For instance, some engines are better at handling technical queries, while others excel at casual conversation.
By delving into these capabilities you can expand the limits of your apps potential. Its akin to having a set of tools each enabling you to create something that aligns perfectly with your ideas.
Common Challenges and Solutions
Using the ChatGPT API comes with its fair share of obstacles. Whether it’s dealing with glitches or facing difficulties in user experience, being ready for potential setbacks is crucial. However there’s no need to fret – every problem has a workaround. Let’s explore some issues you might encounter and ways to tackle them:
- Handling Rate Limits: APIs often have limits on how many requests you can make in a given time frame. If you hit these limits, your application might slow down or become unresponsive. To mitigate this, implement request throttling and caching strategies to manage API calls efficiently.
- Dealing with Inaccurate Responses: Sometimes the AI might not provide the exact answer you’re looking for. This can be due to vague prompts or limitations in the model. Enhance prompt clarity and provide additional context to improve response accuracy.
- Managing Costs: If your application scales, API usage costs can escalate. Keep track of your spending and optimize your queries to ensure you’re getting the most value for your money. Consider implementing a cost-monitoring tool to keep expenses in check.
- Ensuring Data Privacy: When dealing with user data, ensure you’re compliant with privacy regulations. Avoid sending sensitive information to the API and implement proper data handling practices to safeguard user privacy.
Tackling these obstacles head on will strengthen the dependability of your application. Picture it as maneuvering through a crowded marketplace where you must be ready for surprises while also having plans to ensure everything operates seamlessly.
FAQs about ChatGPT API and JavaScript
When using the ChatGPT API in JavaScript, there are a few questions that tend to come up frequently. Lets tackle some of the common ones to help clarify any misunderstandings. I recall when I embarked on this journey I had a lot of inquiries and discovering straightforward answers made a significant impact.
How do I obtain an API key for ChatGPT?
- To get an API key, you need to sign up on the OpenAI website. Once you’ve registered and created a project, you’ll be able to generate an API key from your OpenAI dashboard. This key is essential for making requests to the ChatGPT API.
What are the costs associated with using the ChatGPT API?
- OpenAI typically charges based on the number of tokens processed. Tokens are chunks of text that include both input and output. You can review pricing details on the OpenAI website to understand how costs might vary based on your usage.
How can I ensure my API requests are efficient?
- To keep your requests efficient, optimize your prompts to be as specific as possible. Avoid sending excessive data or making redundant requests. Implement caching strategies where feasible to reduce the number of API calls.
Can I use the ChatGPT API for commercial purposes?
- Yes, you can use the API for commercial purposes, but be sure to review OpenAI’s terms of service for any restrictions or requirements. Some use cases might need additional permissions or compliance checks.
What should I do if I encounter errors with the API?
- Check the API documentation for error codes and troubleshooting steps. Common issues often relate to request formatting or rate limits. Implement proper error handling in your code to manage these gracefully and provide feedback to users.
Grasping these fundamentals can greatly enhance your experience using the ChatGPT API and JavaScript. Its akin to having a helpful companion while discovering a city—familiarity with the key aspects allows you to move around with assurance.
Conclusion
Using the ChatGPT API in your JavaScript code can take your web apps to the next level adding interactivity and engagement. By adhering to guidelines delving into functionalities and tackling common obstacles you can craft robust and user friendly experiences. Embrace the journey of learning and relish in the process of turning your concepts into reality, with this remarkable technology.
 Before we get into the nitty gritty let's take a moment to acknowledge the capabilities of the ChatGPT API. Its like having a powerful AI at your fingertips that can engage in conversations and generate responses that sound remarkably human. Allow me to break it down for you in a way.
Before we get into the nitty gritty let's take a moment to acknowledge the capabilities of the ChatGPT API. Its like having a powerful AI at your fingertips that can engage in conversations and generate responses that sound remarkably human. Allow me to break it down for you in a way. To kick off your journey with ChatGPT and JavaScript you need to set up your development environment correctly. Here’s an easy step by step guide to assist you in the process.
To kick off your journey with ChatGPT and JavaScript you need to set up your development environment correctly. Here’s an easy step by step guide to assist you in the process. Integrating the ChatGPT API using JavaScript is akin to adding a sprinkle of enchantment to your web app. Picture this scenario Youre creating a site where individuals can engage in conversations with an AI that comprehends and reacts in a manner. By merging JavaScript, with the ChatGPT API you can turn this vision into reality. Here’s a guide to help you kick off this process.
Integrating the ChatGPT API using JavaScript is akin to adding a sprinkle of enchantment to your web app. Picture this scenario Youre creating a site where individuals can engage in conversations with an AI that comprehends and reacts in a manner. By merging JavaScript, with the ChatGPT API you can turn this vision into reality. Here’s a guide to help you kick off this process.
 admin
admin








